What is there not to love about JSON? I love this data format and how flexible it is. So my project requires customer information to be stored in a table.
My UI was inspired by this SB-admin-2 and so to create the dummy data I used Generatedata.com and it saved me so much time!
- Head on over to Generatedata.com and skip to the generator

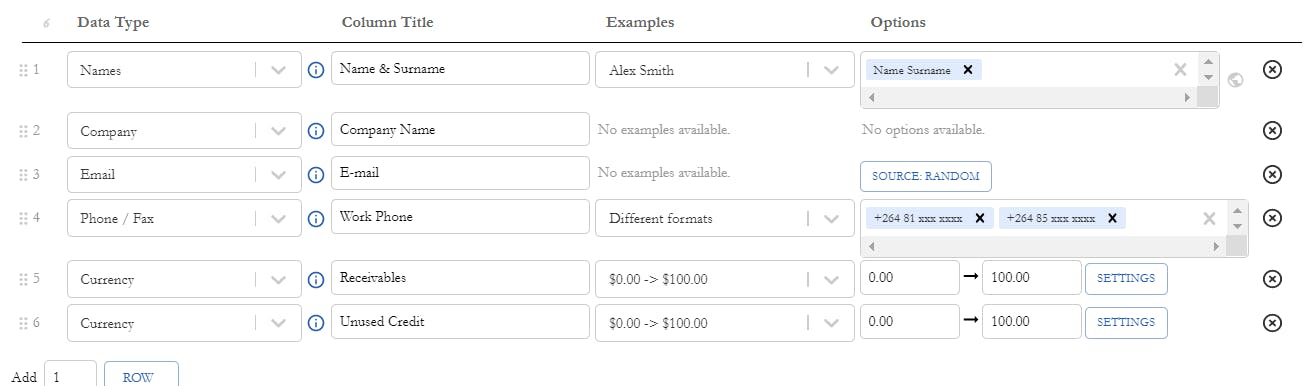
- Enter the data type, column title, and options
 Hot tip! For Namibian telephone providers, under Options input
Hot tip! For Namibian telephone providers, under Options input +264 81 xxx xxxand+264 85 xxx xxx - Select the output type (in our case HTML)

- You can then generate the number of rows and generate the data. You should have something like this
<table> <tr> <th>Name & Surname</th> <th>Company Name</th> <th>E-mail</th> <th>Work Phone</th> <th>Receivables</th> <th>Unused Credit</th> </tr> <tr> <td>Gray Mills</td> <td>Dui Ltd</td> <td>eleifend.nunc.risus@icloud.edu</td> <td>+264 81 679 9127</td> <td>$41.42</td> <td>$67.52</td> </tr>
So to arrange the data, get the filter functionality and sorting feature I used the DataTables. In the project, I was trying to limit jQuery dependencies since Bootstrap 5 does not require jQuery as a dependency anymore! I also got tired of using Font-Awesome icons so for this project I used Boxicons and I am loving it.
I finally fixed my shift key issue. All I had to do was switch the keyboard from US to UK. This is a common Dell issue, but I am glad I fixed it.
See you in the next one.